Monday, 28 April 2014
Wednesday, 9 April 2014
Sunday, 30 March 2014
Friday, 28 March 2014
Final Draft
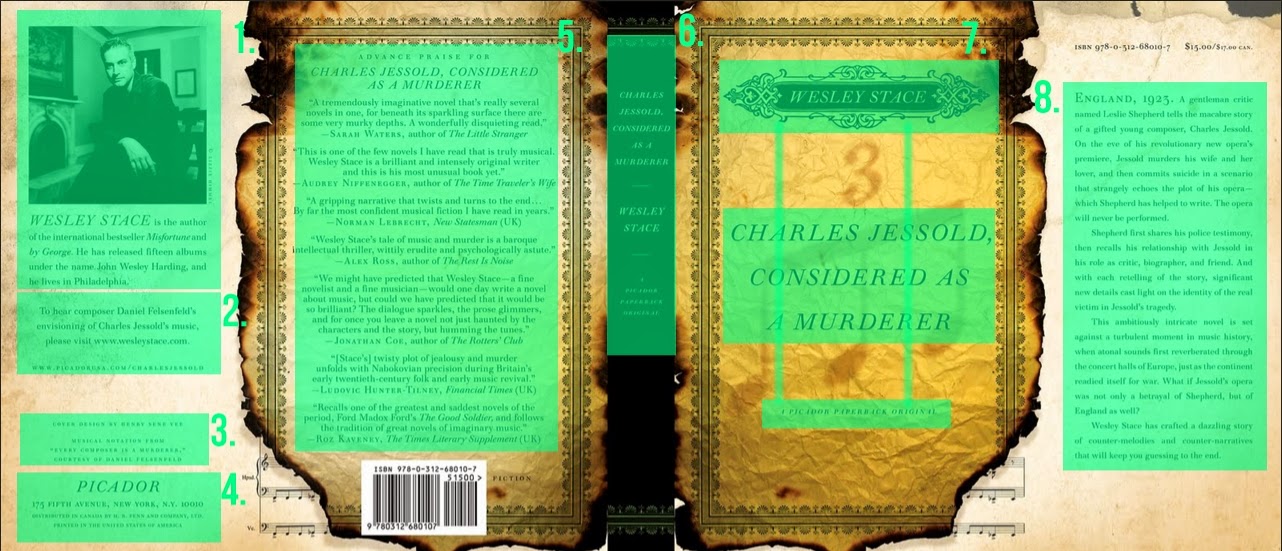
First I drew out the final draft of my book cover which I would then go onto refining and creating on Photoshop for my final piece. I got the initial layout of the cover and the colours I was going to use and also the places where the title and other text was going to go. This draft will probably be changed in places in the final piece on Photoshop to make the cover look better. Below is an image of the draft coming together on Photoshop.
Saturday, 22 March 2014
C.R.A.P Analysis
Cover 1:
1.Black and White image contrasting with colour background.
2.Author name bigger than other text about the author
3.Black text on background
4.'Picador' is bigger than other text
5&6.Yellow background and black border contrasting black background and yellow border
7.Yellow text on black background and different type sizes
8.Author name yellow with design and title and sub title are black on yellow background, also different sizes
9.Slight colour change on the 3 to background.
10.Black music notes on yellow background also contrast the border.
11.Some text larger than the other text.
Repetition:
1.Same typeface and same colour as most of the other text
2.Repetition of burnt edges of the book cover.
3.Same typeface, colour and size.
4.Repetition of the notes in the bottom corners.
5.Border throughout the front, spine and back.
6.Same typeface and colour.
7.Same typeface and colour.
8.Same background colour on the flaps.
Alignment:
1.Picture lines up with text about author and publishing company info.
2.Bottom of info on left flap aligns with bottom of text on right flap.
3.Border aligns with music notes and bottom of barcode.
4.Center aligned text on the back.
5.Border aligns at the top
6.Center aligned text on spine
7.Center aligned text on front.
8.Last bit of text from left flap carrying on to the right flap aligns with the rest of the text.
9.Bottom of text on right flap aligns with top of bar code.
1.Image is in proximity with the text about author
2.Publishing company info in proximity with each other.
3.Website for book in proximity with text about the book.
4.Publishing company name in proximity with info.
5.Publishing company name in proximity with info.
6.Body text of the back all in proximity with each other
7.Title, author and subtitle even though far apart are still in proximity with each other.
8.Text on right flap all in proximity with one another
Cover 2:
Contrast:
1.Contrast between different colour text and also size difference. Also black and white photo on colour background
2.Different colour text and also different size
3.Black background with white effect
4.Blue text in black background
5.Images off all the social media sites instead of text
6.Blue text instead of all white text
7.Blue and white text instead of just one colour
8.Contrast of different sizes and also kerning on text at the top of the back, contrasting normal text
9.Size difference between title and author, also colour and the title is vertical where the other text is horizontal
10.Contrast of non edited image to edited image
11.Size and horizontal text contrasting vertical, bigger title.
12.Black text for author name instead of white.
13.Blue text for publishing company logo
14. Different size, colour, typeface and kerning on blue text.
Repetition:
1.Repetition of black and white.
2.Use of images for social media sites
3.Images for all types of social media sites.
4.Repetition of blue text, typeface and size.
5.Blue text for reviewer and white text for the actual review
6.White main text, same typeface and size.
7.same title used for spine and front also at same angle.
8.Publishing company logo same colour
9.Same image used twice
10.Same typeface, colour and size.
11. Same typeface and same angle as title.
Alignment:
1.Image of author aligns with text on right flap
2.Text on left flap aligns with each other.
3.Images for social media aligns with bar code.
4.Text on back align with each other
5.Top of text on back aligns with top of text on right flap
6.Second paragraph on back aligns with second paragraph on right flap
7.Title, author and publishing company logo all lien up.
8.Bottom of bar code aligns with bottom of publishing company logo on spine and right flap
9.Start of author name and the word point align with one another
10.Top of the image for the author aligns with the top of the images on the front.
11.Text on right flap line up
12.Text at the bottom of left flap are center aligned
12.Reviews on the back are center aligned.
Proximity:
1.Image of author and text about author in proximity
2.Twitter link in proximity with logo
3.Info in proximity with each other
4.Excerpt from the book in proximity with the other excerpt
5.Reviews all in proximity with each other
6.All the logo's in proximity with each other and also the website.
7.Author name, publishing company logo and title all in proximity
8.Title, author name and sub title in proximity
9.Main text ob right flap all in proximity, where the other text and logo are not.
Friday, 14 March 2014
Draft Step by Step
First I opened photoshop and made the document the correct size for the whole book cover, which was
72.25 cm in width and 32.26 cm in height. I then put a black background on the two parts shown below.
Once I had put the black background on I put these images on, which I found on the internet.Then changed the opacity to 60%.
Then I started to play around with the Hue and Saturation by going to Layer>New Adjustment Layer>Hue and Saturation. I left the hue the same as it got rid of the blue in the water, which I wanted to keep. The values I used were Hue:0, Saturation:-71 and Lightness:0
Once I had finished with the hue and saturation I changed the levels on the two images and I did this by going to Layer>New Adjustment Layer>Levels. I changed the values to 0, 0.5 and 255.
I then moved on to brightness and contrast and I did this by going to Layer> New Adjustment Layer>Brightness and Contrast. I didn't change the brightness but changed the contrast value to 34.
I then moved onto putting the black border on the edges of the water images. I did this by filling, over the images, a new layer with black, I then went on to setting the new layer to multiply. Next I got the brush tool and with a soft brush set to white and coloured the area I wanted to be the Image. Next I went onto the flaps of the book cover and also the spine. Firstly I started out by getting the colour I wanted (shown below) and used the rectangle tool to create the spine and flaps.
Once I had done that I started to add text such as the title, sub-title and author name. The font I used was Augustus, I used this because it was very similar to the original text used on other covers for Percy Jackson.
Afterwards I added the blurb and reviews in the same typeface I had used for the title, sub-title and author name. Additionally I added the title to the spine and also the author name, again in the same text. On top of that I added a trident image to the spine in white because it symbolizes Poseidon, which is Percy Jackson's farther.
In addition I used the brush tool with 0% hardness in black and coloured the top and bottom of the title, sub-title and author name ,on which the front cover will be, to make it look like the text is underneath the water.
Finally I added in the rest for instance the star rating, image of Rick Riordan, author, about the author, barcode, price, publishing company and logo and an extract from the book. I took the images for the author, star rating and publishing company's logo. For the logo and star rating I had to fill them white to fit the theme of the book cover. The text about the author, reviews and extract are also from the internet, which I then turned white again, the typeface I used was Calibri because it was easy to read.
Thursday, 13 March 2014
My Typeface
I made this typeface by firstly sketching it out, in pencil, in my sketchbook. I then filled it in with a black pen. After I had done that I scanned it in with the scanner and cleaned the type up in photoshop.
Subscribe to:
Comments (Atom)